このブログについて
投稿日: 更新日:
はじめに
こんにちは!小瀧です!
今回は、このブログサイトについての紹介したいと思います。
以前までのこのサイト
このサイトは以前まで、私が所属している大学の、教養ゼミの企画で作成したホームページサイトでした。
2ヶ月間にわたるサイト作成、ゼミでの成果発表を終えて、このサイトでの情報発信が行われなくなってしまいました。
そんな中、新たな用途でこのサイトを用いることはできないかということを考えました。
これから・・・
そこで、プログラミングに関する知識や学習した内容のアウトプットとして、このサイトを活用すること決めました。
現在、これまで作成していたホームページからこの技術ブログにリプレイスを完了しました。
運営は私、小瀧のみで、更新も不定期ではありますが発信を続けていきたいと思います!
発信は以下のような目的で行います!
- 自身のプログラミング学習及び個人開発サービスのアウトプットを行うこと
- オリジナルのブログを作成し、サイトの運用を通して、運用方法や SEO の学習を行うこと
新たな技術構成
続いて、今回のリプレイスにあたっての新たな技術構成についてご紹介します!
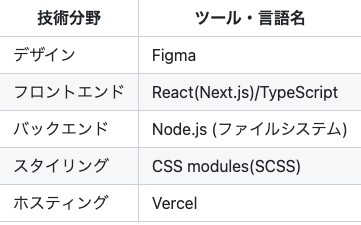
以前の教養ゼミHPでは、以下の技術構成でした。
今回のリプレイスでは、Node.jsのファイルシステムに代わって、HeadlessCMSであるmicroCMSを採用しました!
microCMSは、APIを用いてコンテンツ配信を行うことができる日本製のHeadless CMSです。
JavaScriptをはじめとした多くの言語、フレームワークに対応しており、SDKも用意されているので、気軽に導入することができます!
また、管理画面も非常に使いやすいうえ、多くのWebhookに接続可能で、コンテンツの追加や更新時に自動でビルドとデプロイを行うといった設定も、Webhookを介して簡単に設定できます!
そして、一貫性を持ったソースコードにするため、コードのリンターとフォーマッターとして、ESlintとPrettierを新たに導入しました!
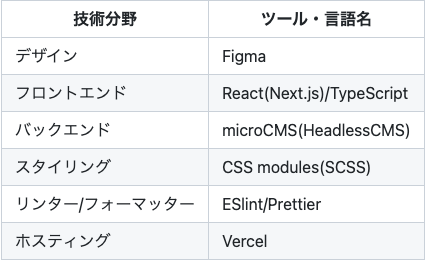
最終的に、現在の技術構成は以下のようになっています。
発信内容
このサイトでは、これから以下のような内容の記事を発信していく予定です!!
- 個人開発サービスの作成にあたって実装が困難な機能やつまずいた箇所のアウトプット
- 個人開発サービス作成で利用した便利なライブラリやツールの紹介
- VScode や Git などの開発用ツールの Tips
- プロダクト設計の手法やデザインの Tips
発信内容は現役エンジニアの方からすると、かなり初歩的な内容かもしれませんが、ぜひ温かい目で見守ってくださると幸いです!
また、内容に間違いなどがありましたら即時訂正させていただきますので、以下連絡先までご連絡いただければと思います。
今後の開発について
今後、以下の機能を実装予定です!
- SNS シェア機能
- 検索機能
- ページネーション
- PWA 化
- SEO の強化
特にWebサイトをモバイルアプリのように利用することができるPWA化には、私自身非常に興味があるので、早めに実装を行いたいいと思います。
またその際、PWA化の方法に関しても記事にしたいと思います!
おわりに
今回は、このブログサイトのこれまでと、これからの目的や発信内容についてご紹介しました!
不定期ではありますが、これからも随時更新していきますのでぜひご覧ください!
最後まで読んでいただき、ありがとうございました🙇♂️